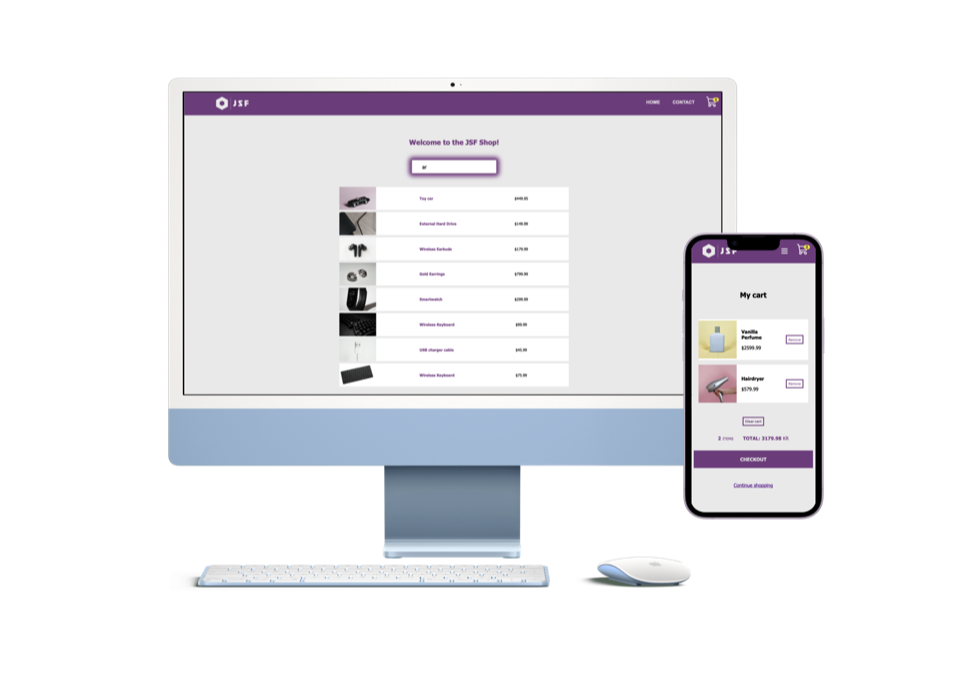
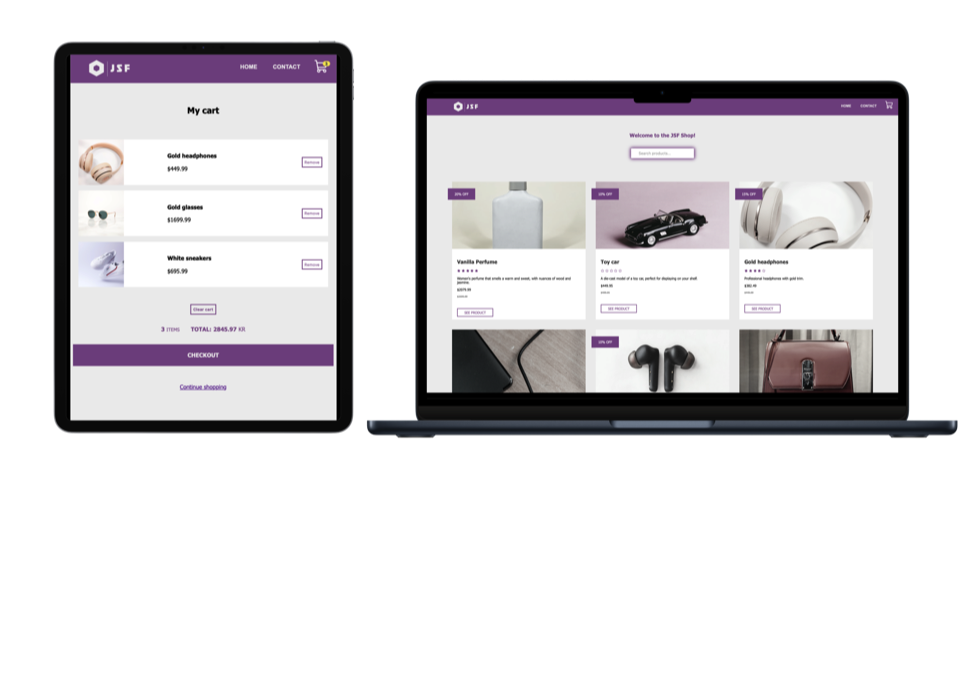
JSF Shop
This was my first exercise using React. The goal was to create a dynamic search bar, as part of a web shop simulation displaying a range of products fetched from a Noroff API. It was part of my Javascript Frameworks assignment, hence the project title, "JSF".
Product


Design concept
The AA-compliant colour palette that I have created for this project has been inspired by Marc Chagall's The miller, his son and the donkey. Chagall is one of my favourite painters!


Tools and libraries
- React
- Javascript
- StyledComponents
- Noroff API
Code snippet
This is what the main search bar component looks like:
js
import { React, useState } from "react";
import SearchResults from "./SearchResults";
import useApi from "../../../hooks/APIHook";
import ProductList from "../assets/project-images/ProductList";
import { SearchArea, SearchInputArea } from "./Search.style";
export default function Search() {
const { data: products } = useApi("https://api.noroff.dev/api/v1/online-shop");
const [searchTerm, setSearchTerm] = useState("");
const handleInputChange = (event) => {
setSearchTerm(event.target.value);
};
const filteredProducts = products.filter((product) => product.title.toLowerCase().includes(searchTerm.toLowerCase()));
return (
<SearchArea>
<SearchInputArea>
<input type="text" placeholder="Search products..." value={searchTerm} onChange={handleInputChange} />
</SearchInputArea>
{!searchTerm && <ProductList />}
{searchTerm && (
<div>
<SearchResults results={filteredProducts} />
</div>
)}
</SearchArea>
);
}