VitePress
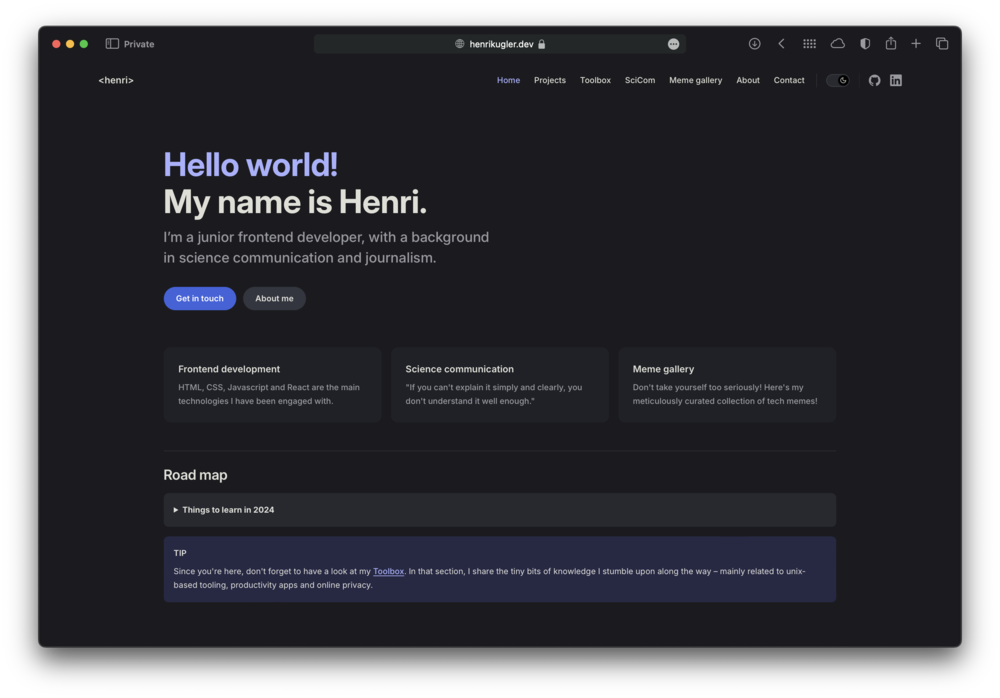
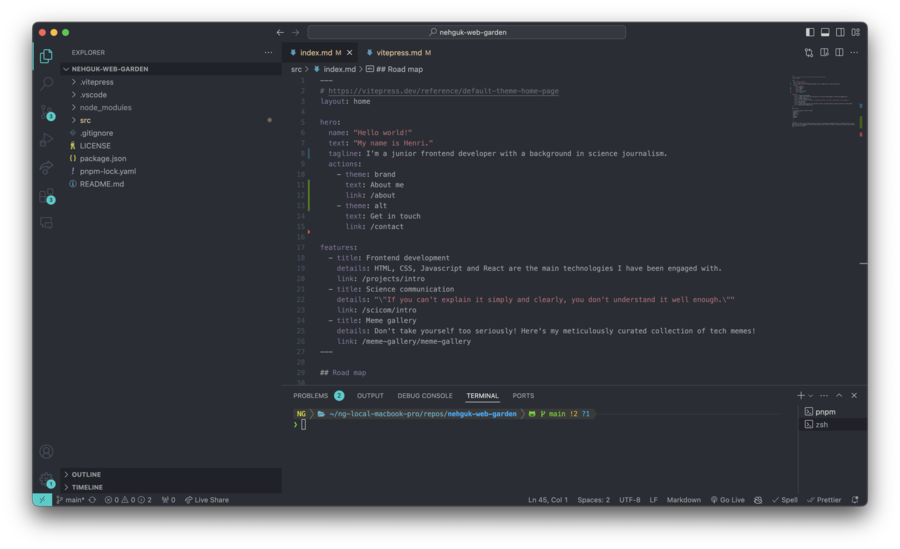
You guessed right. The website you're looking at right now has been built with VitePress. This tool is normally employed for writing software documentation. It's a joy to use!


While the default theme is quite elegant, I've decided to tweak it a bit with some custom CSS:
css
/* custom colour palette */
:root {
--vp-c-brand-1: var(--vp-c-purple-1);
--vp-c-brand-2: var(--vp-c-purple-2);
--vp-c-brand-3: var(--vp-c-purple-3);
--vp-c-brand-soft: var(--vp-c-purple-soft);
}
/* gallery */
.meme-gallery img {
border-radius: 5px;
margin: 7em 0 7em 0;
}
/* title transition */
.VPNavBarTitle {
transition: all 0.3s ease-out;
span {
transition: all 0.3s ease-out;
}
}
.VPNavBarTitle:hover {
padding-left: .2em;
transition: all 0.3s ease-out;
span {
color: var(--vp-c-purple-1);
transition: all 0.3s ease-out;
}
}
/* sidebar transition */
.VPSidebarItem a {
transition: all 0.3s ease-out;
}
.VPSidebarItem a:hover {
padding-left: .2em;
transition: all 0.3s ease-out;
}